一:事件
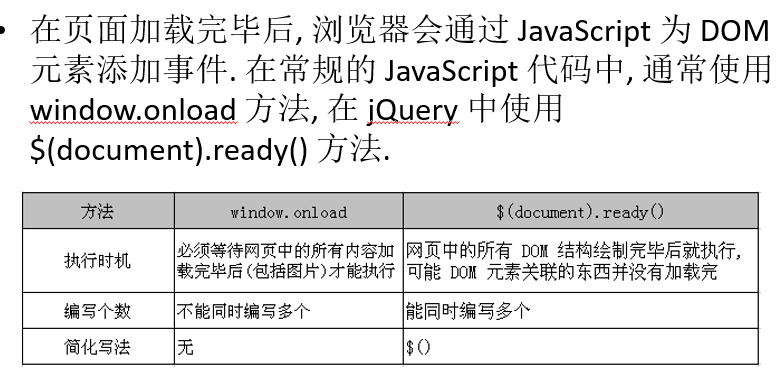
1.Dom的两种加载方式

2.程序
略
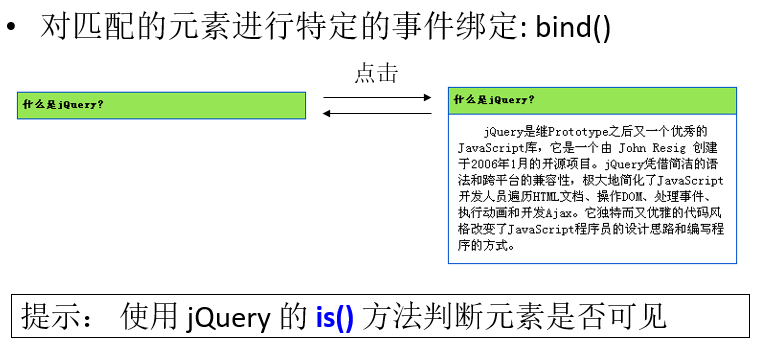
二:事件绑定
1.事件绑定介绍

2.程序一(使用click的原始方式)
1 2 3 4 5Insert title here 6 41 42 55 56 575863 64什么是jQuery?
5960 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。6162
3.程序二(使用bind绑定事件)
1 2 3 4 5Insert title here 6 41 42 55 56 575863 64什么是jQuery?
5960 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。6162
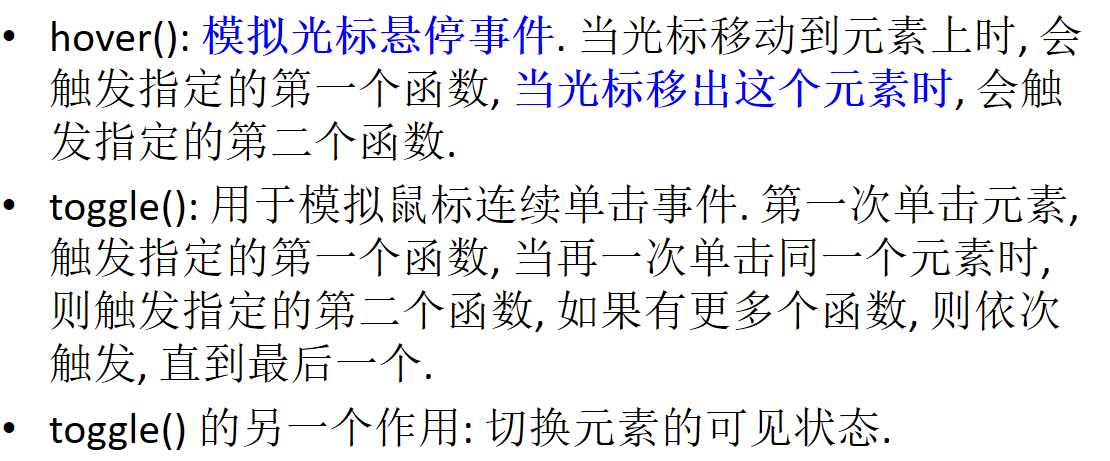
三:合成事件
1.介绍

2.程序一(鼠标的写法)
1 2 3 4 5Insert title here 6 41 42 52 53 545560 61什么是jQuery?
5657 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。5859
3.程序二(hover事件)
移上去执行第一个函数,移开后执行第二个函数。
1 2 3 4 5Insert title here 6 41 42 52 53 545560 61什么是jQuery?
5657 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。5859
4.程序三(toggle方式)
第一次点击执行第一个函数,再次点击执行第二个函数。
但是jquery插件不是上面的版本,而是使用1.7.2的
1 2 3 4 5Insert title here 6 41 42 53 54 555661 62什么是jQuery?
5758 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。5960
四:冒泡事件
1.介绍

2.程序
1 2 3 4 5Insert title here 6 40 41 59 60 6162 外层div元素 63 内层span元素 64 外层div元素6566 67
五:事件对象的属性
1.介绍

2.程序
1 2 3 4 5Untitled Document 6 36 37 53 54 5556 外层div元素57 内层span元素58 外层div元素5960 61 62 63 64 WWW.HAO123.COM 65 66
六:移除事件
1.介绍

2.程序
1 2 3 4 5Insert title here 6 7 24 25 26你喜欢哪个城市?
27
- 28
- 北京 29
- 上海 30
- 东京 31
- 首尔 32
你喜欢哪款单机游戏?
37- 38
- 红警 39
- 实况 40
- 极品飞车 41
- 魔兽 42